什么是职责链模式?

重要性:4 星,在项目中能对 if-else 语句进行优化
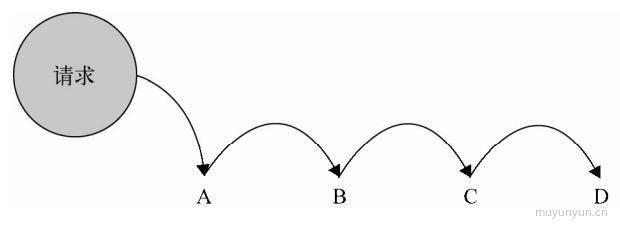
定义:避免请求发送者与接收者耦合在一起,让多个对象都有可能接收请求,将这些对象连接成一条链,并且沿着这条链传递请求,直到有对象处理它为止。
主要解决:职责链上的处理者负责处理请求,客户只需要将请求发送到职责链上即可,无须关心请求的处理细节和请求的传递,所以职责链将请求的发送者和请求的处理者解耦了。
何时使用:在处理消息的时候以过滤很多道。
如何解决:拦截的类都实现统一接口。
应用实例: 1、红楼梦中的"击鼓传花"。 2、JS 中的事件冒泡。 3、JAVA WEB 中 Apache Tomcat 对 Encoding 的处理,Struts2 的拦截器,jsp servlet 的 Filter。
优点: 1、降低耦合度。它将请求的发送者和接收者解耦。 2、简化了对象。使得对象不需要知道链的结构。 3、增强给对象指派职责的灵活性。通过改变链内的成员或者调动它们的次序,允许动态地新增或者删除责任。 4、增加新的请求处理类很方便。
缺点: 1、不能保证请求一定被接收。 2、系统性能将受到一定影响,而且在进行代码调试时不太方便,可能会造成循环调用。 3、可能不容易观察运行时的特征,有碍于除错。
使用场景: 1、有多个对象可以处理同一个请求,具体哪个对象处理该请求由运行时刻自动确定。 2、在不明确指定接收者的情况下,向多个对象中的一个提交一个请求。 3、可动态指定一组对象处理请求。
场景Demo
场景:某电商针对已付过定金的用户有优惠政策,在正式购买后,已经支付过 500 元定金的用户会收到 100 元的优惠券,200 元定金的用户可以收到 50 元优惠券,没有支付过定金的用户只能正常购买。
// orderType: 表示订单类型,1:500 元定金用户;2:200 元定金用户;3:普通购买用户// pay:表示用户是否已经支付定金,true: 已支付;false:未支付// stock: 表示当前用于普通购买的手机库存数量,已支付过定金的用户不受此限制const order = function( orderType, pay, stock ) { if ( orderType === 1 ) { if ( pay === true ) { console.log('500 元定金预购,得到 100 元优惠券') } else { if (stock > 0) { console.log('普通购买,无优惠券') } else { console.log('库存不够,无法购买') } } } else if ( orderType === 2 ) { if ( pay === true ) { console.log('200 元定金预购,得到 50 元优惠券') } else { if (stock > 0) { console.log('普通购买,无优惠券') } else { console.log('库存不够,无法购买') } } } else if ( orderType === 3 ) { if (stock > 0) { console.log('普通购买,无优惠券') } else { console.log('库存不够,无法购买') } }}order( 3, true, 500 ) // 普通购买,无优惠券 下面用职责链模式改进代码
const order500 = function(orderType, pay, stock) { if ( orderType === 1 && pay === true ) { console.log('500 元定金预购,得到 100 元优惠券') } else { order200(orderType, pay, stock) }}const order200 = function(orderType, pay, stock) { if ( orderType === 2 && pay === true ) { console.log('200 元定金预购,得到 50 元优惠券') } else { orderCommon(orderType, pay, stock) }}const orderCommon = function(orderType, pay, stock) { if (orderType === 3 && stock > 0) { console.log('普通购买,无优惠券') } else { console.log('库存不够,无法购买') }}order500( 3, true, 500 ) // 普通购买,无优惠券 改造后可以发现代码相对清晰了,但是链路代码和业务代码依然耦合在一起,进一步优化:
// 业务代码const order500 = function(orderType, pay, stock) { if ( orderType === 1 && pay === true ) { console.log('500 元定金预购,得到 100 元优惠券') } else { return 'nextSuccess' }}const order200 = function(orderType, pay, stock) { if ( orderType === 2 && pay === true ) { console.log('200 元定金预购,得到 50 元优惠券') } else { return 'nextSuccess' }}const orderCommon = function(orderType, pay, stock) { if (orderType === 3 && stock > 0) { console.log('普通购买,无优惠券') } else { console.log('库存不够,无法购买') }}// 链路代码const chain = function(fn) { this.fn = fn this.sucessor = null}chain.prototype.setNext = function(sucessor) { this.sucessor = sucessor}chain.prototype.init = function() { const result = this.fn.apply(this, arguments) if (result === 'nextSuccess') { this.sucessor.init.apply(this.sucessor, arguments) }}const order500New = new chain(order500)const order200New = new chain(order200)const orderCommonNew = new chain(orderCommon)order500New.setNext(order200New)order200New.setNext(orderCommonNew)order500New.init( 3, true, 500 ) // 普通购买,无优惠券 重构后,链路代码和业务代码彻底地分离。假如未来需要新增 order300,那只需新增与其相关的函数而不必改动原有业务代码。
另外结合 AOP 还能简化上述链路代码:
// 业务代码const order500 = function(orderType, pay, stock) { if ( orderType === 1 && pay === true ) { console.log('500 元定金预购,得到 100 元优惠券') } else { return 'nextSuccess' }}const order200 = function(orderType, pay, stock) { if ( orderType === 2 && pay === true ) { console.log('200 元定金预购,得到 50 元优惠券') } else { return 'nextSuccess' }}const orderCommon = function(orderType, pay, stock) { if (orderType === 3 && stock > 0) { console.log('普通购买,无优惠券') } else { console.log('库存不够,无法购买') }}// 链路代码Function.prototype.after = function(fn) { const self = this return function() { const result = self.apply(self, arguments) if (result === 'nextSuccess') { return fn.apply(self, arguments) // 这里 return 别忘记了~ } }}const order = order500.after(order200).after(orderCommon)order( 3, true, 500 ) // 普通购买,无优惠券 职责链模式比较重要,项目中能用到它的地方会有很多,用上它能解耦 1 个请求对象和 n 个目标对象的关系。